Facebookページをホームページに表示する方法
Facebookページを自社のホームページに表示させるにはFacebookの『Page Plugin』機能を使用します。【注意】この機能を使用される場合はFacebookの登録が必須となります。
また、表示可能なのは「Facebookページ」です。個人のFacebookは表示できません。
▼【Page Plugin】埋め込みコードの取得
以下のFacebookのサイトにアクセスします。
https://developers.facebook.com/docs/plugins/page-plugin
① FacebookページのURL : 表示させたいFacebookページのURLを指定してください。
※Facebookページ以外のURLを入力するとプレビューが
「Not a valid facebook page url」の表示になります。
② タブ : 通常、変更の必要はありません。 必要に応じて変更してください。
③ 幅 : ご使用中のテンプレートに合わせてサイズ調整をしてください。
※記事本文内、またはサイドメニュー上下にある自由HMTLエリアに設置できます。
④ 高さ : プレビューを確認しながらサイズを調整してください。
⑤ チェック項目 : プレビューを確認しながら、ご希望に合わせて設定してください。
・スモールヘッダーを使用
・plugin container の幅に合わせる
・カバー写真を非表示にする
・友達の顔を表示する
⑥ 「コードを取得」をクリックします。

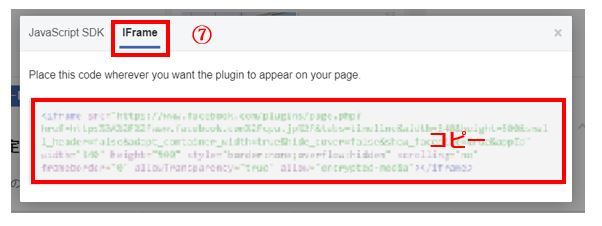
⑦ 【IFrame】タブをクリックし、表示されたコードをコピーします。

▼ホームページファクトリーの編集サイトにて
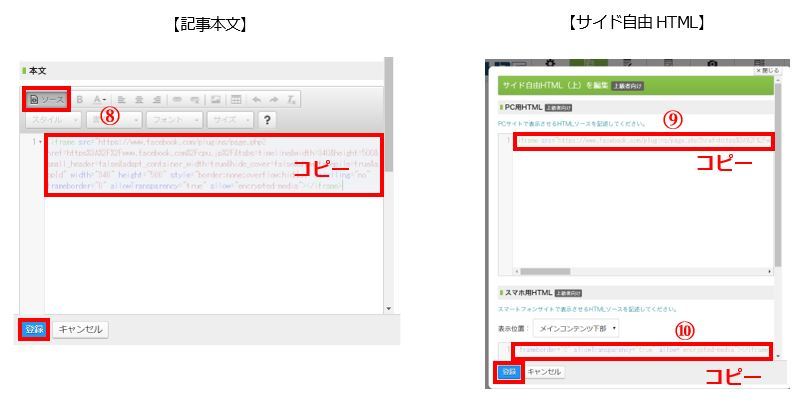
⑧ 記事本文内に設置する場合
ソースモードにして⑦でコピーしたコードを貼り付け、登録します。
⑨ サイドメニュー上下にある自由HTMLエリアに設置する場合
表示幅を上記③で調整してから⑦でコピーしたコードを貼り付け、登録します。
⑩ 自由HTMLエリアはパソコン用とスマーフォン用で分かれているので、
スマートフォンサイトにも表示したい場合は【表示位置】を選択し、
コードを貼り付け、登録します。