カレンダーの設置方法
WEB上にはカレンダーを無料で簡単に作成できるサイトがたくさんあります。イベント開催日のアピールや営業日(定休日)の告知などにご利用しては いかがでしょうか。
▼ カレンダーの作成
① 以下の「営業日・イベント開催日カレンダー作成サイト」(無料)を開きます。
http://calendar.syoukoukai.com/
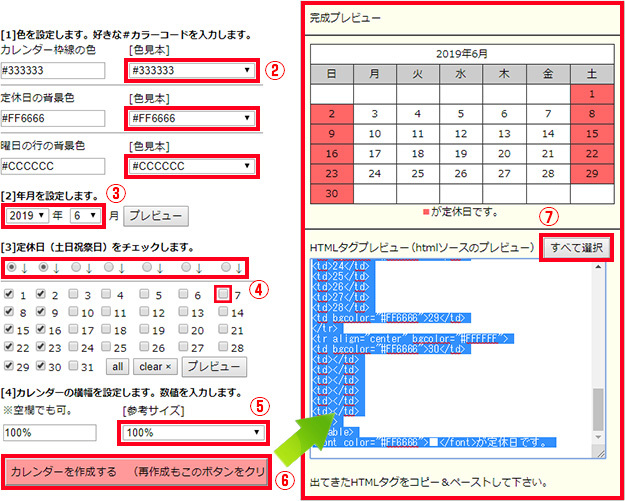
② カレンダーの枠線、定休日の背景、曜日の背景色を設定します。
※お好きな色が無い場合は以下のサイトにて好みの色コードを確認し、入力してください。
http://www.finitojapan.com/cltable.html
③ カレンダー年月を設定します。
④ 定休日・イベント開催日などを設定します。
※ 数字上のラジオボタンにチェックを入れると一括で曜日を選択できます。
⑤ カレンダーのサイズを設定します。
⑥ 【カレンダーを作成する】ボタンをクリックすると右側に完成プレビューが表示されます。
⑦ 【すべて選択】ボタンをクリックし、キーボードの「Ctrl」キーと「C」を同時に押して
htmlソースをコピーします。

▼ ホームページのサイド自由html欄に設置する場合
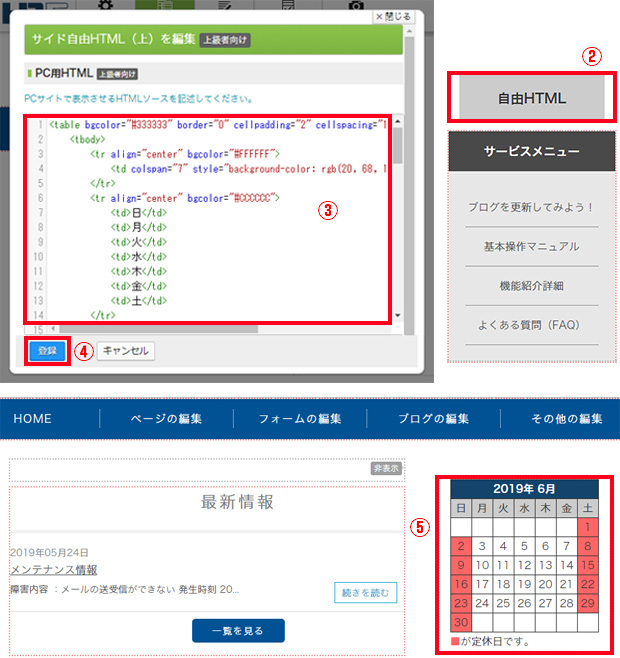
① ホームページ編集画面を開きます。
② 左右何れかに表示されている【自由HTML】をクリックします。
③ ⑦でコピーしたソースを【サイド自由HTML】欄にキーボードの「Ctrl」キーと「V」を
同時に押して貼り付けます。
④ 【登録】ボタンをクリックします。
⑤ 【自由HTML】欄にカレンダーが設置されているか確認します。

▼ 特定のページ内に直接設置する場合
① カレンダーを設置する記事編集画面を開きます。
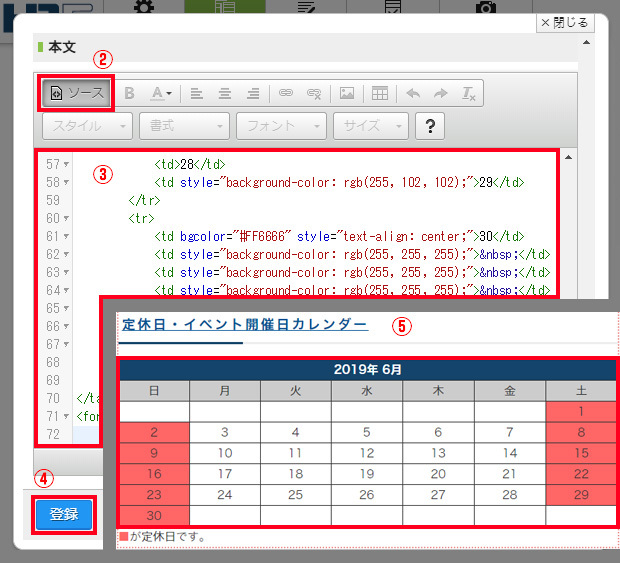
② 本文の【ソース】ボタンをクリックします。
③ 本文欄にソースを貼り付けます。
④ 入力後に【登録】ボタンをクリックします。
⑤ テキスト欄にカレンダーが表示されれば完了です。