記事本文欄内に画像を設置する方法
1. 画像のアップロード① 設置する画像をアップロードします。▶ 詳細こちら
② 記事本文内に画像を設置する場合、画像サイズが大きいと画像が見切れて表示されます。
そのため、本文とのバランスを考慮し、画像をリサイズします。 ▶ 詳細こちら
※ 参考 ※
テキスト文と合わせて画像を設置する場合や、2枚並べて設置する場合の画像幅は200~300pxを推奨しています。
画像だけを記事幅一杯に設置する場合は500~600pxを推奨しています。
ファイル管理にて、160px・240px・300px・600pxからサイズ選択し、簡易的に変更することもできます。
2. 記事を開く
① 画像を設置したい記事編集を開きます。
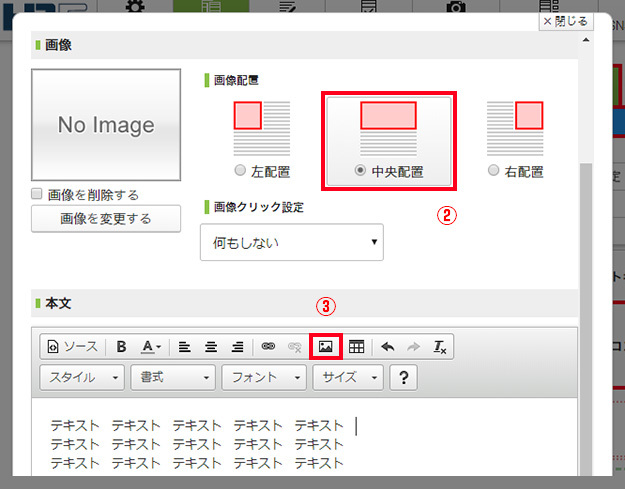
② 画像項目の画像配置を【中央配置】に設定します。
③ 本文のメニュー欄にあるイメージアイコン:
 をクリックします。
をクリックします。
3. 画像の選択
① イメージアイコンをクリックすると【画像のプロパティ】が開きます。
② 【ファイルマネージャーから選択】をクリックします。
③ 【ファイル一覧】が開くので設置する画像を選択します。
④ 選択すると【画像のプロパティ】に戻り、プレビューに選択した画像が表示されます。
⑤ 【OK】ボタンをクリックします。
② 【ファイルマネージャーから選択】をクリックします。
③ 【ファイル一覧】が開くので設置する画像を選択します。
④ 選択すると【画像のプロパティ】に戻り、プレビューに選択した画像が表示されます。
⑤ 【OK】ボタンをクリックします。

4. 記事レイアウト調整
本文欄内で画像をドラッグしたり、テキスト文中にスペースや改行を入れ、レイアウトを調整します。
本文欄内で画像をドラッグしたり、テキスト文中にスペースや改行を入れ、レイアウトを調整します。