トップバナーの編集
事前準備
使用する画像をファイル管理画面へアップロードしておきます。
→画像のアップロード方法はこちら
トップバナーで使用できるファイルの種類(拡張子)
・JPEG(.jpeg, .jpg)
・PNG(.png)
・GIF(.gif)
・BMP(bmp)
推奨する画像のサイズ
・高さ:200~500ピクセル × 横幅:900~1000ピクセル程度
※横幅は、デザインテーマによって異なります。
※サイズが大きすぎるとサイトの表示スピードに影響を与えますので、ご注意ください。
→画像の編集 - 切り取り
→画像の編集 - 拡大縮小
画像の枚数
スライドショーに追加できる画像の枚数に制限はありませんが、動きが目立ちすぎてしまい、ページに掲載している内容がかえって読まれなくなったり、
画像を追加しすぎると読み込みに時間がかかり、ページの表示スピードが遅くなる場合がありますので、ご注意ください。
===========================================
1.ページ上部のトップバナーのエリアをクリックし、編集画面を開く
===========================================
2.各項目を設定する

(1)「トップバナーを表示しない」(チェックボックス)
(2)「全ページに、下記のメイン画像を一括登録する」(チェックボックス)
(3)アニメーションタイプ:「アニメーションなし / フェード / 横スライド / 縦スライド」から選択
(4)切替えタイマー:半角数字で入力
(5)「メイン画像を追加」ボタン ※手順3へ

(8)「画像を変更」ボタン
(9)「非表示」「削除」(チェックボックス)
(10)「登録」ボタン
(2)「全ページに、下記のメイン画像を一括登録する」(チェックボックス)
(3)アニメーションタイプ:「アニメーションなし / フェード / 横スライド / 縦スライド」から選択
(4)切替えタイマー:半角数字で入力
(5)「メイン画像を追加」ボタン ※手順3へ
(6)「

」アイコン:ドラッグ(クリックしたまま移動)して並び順を入れ替える
(7)「編集」ボタン ※手順3へ
(8)「画像を変更」ボタン
(9)「非表示」「削除」(チェックボックス)
(10)「登録」ボタン
===========================================
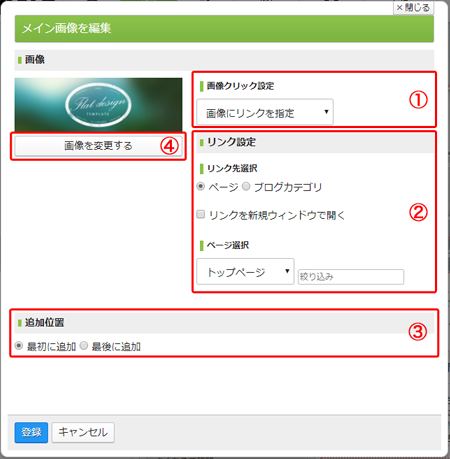
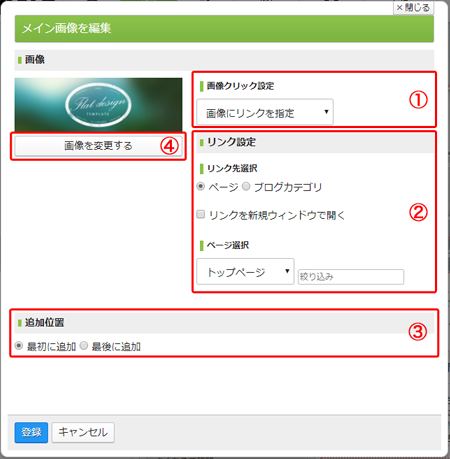
3.画像を追加する(「メイン画像を追加」ボタン、「編集」ボタンをクリックした場合)

(1)画像クリック設定:「何もしない / 画像にリンクを指定 / 画像をポップアップ表示」から選択
(2)リンク設定 ※画像クリック設定「画像にリンクを指定」を選択した場合のみ
・リンク先選択:ページ、ブログカテゴリから選択
・リンクを新規ウィンドウで開く:チェックあり(新規ウィンドウで開く)/ チェックなし(同一ウィンドウで開く)
・ページ選択:URL入力、または、既存のページ、ブログカテゴリから選択
・リンク先URL:ページ選択「URL入力」を選択した場合のみ入力
(3)追加位置:「最初に追加 / 最後に追加」から選択
(4)「画像を変更する」ボタン:画面右側のファイル一覧から画像を選択
「登録」ボタンをクリックして、画像の追加を完了する
3.画像を追加する(「メイン画像を追加」ボタン、「編集」ボタンをクリックした場合)

(1)画像クリック設定:「何もしない / 画像にリンクを指定 / 画像をポップアップ表示」から選択
(2)リンク設定 ※画像クリック設定「画像にリンクを指定」を選択した場合のみ
・リンク先選択:ページ、ブログカテゴリから選択
・リンクを新規ウィンドウで開く:チェックあり(新規ウィンドウで開く)/ チェックなし(同一ウィンドウで開く)
・ページ選択:URL入力、または、既存のページ、ブログカテゴリから選択
・リンク先URL:ページ選択「URL入力」を選択した場合のみ入力
(3)追加位置:「最初に追加 / 最後に追加」から選択
(4)「画像を変更する」ボタン:画面右側のファイル一覧から画像を選択
「登録」ボタンをクリックして、画像の追加を完了する
===========================================